Avoid costly subscriptions by using Marketpath's built-in, advanced image editing capabilities. We provide all the basics, as well as advanced filtering such as crop, grayscale, blur, sharpen, and more. Within Marketpath CMS, you can edit existing images or create dazzling copies with just a few clicks of the mouse.
Features


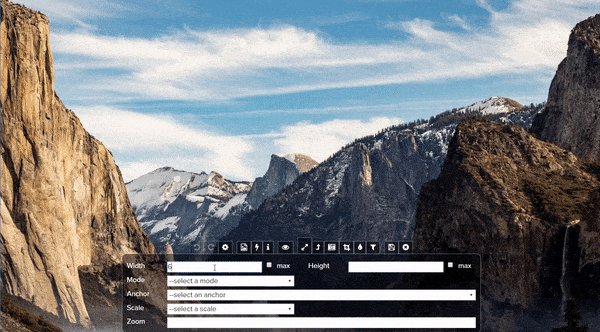
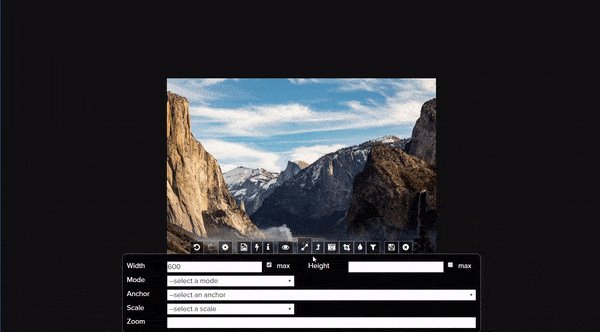
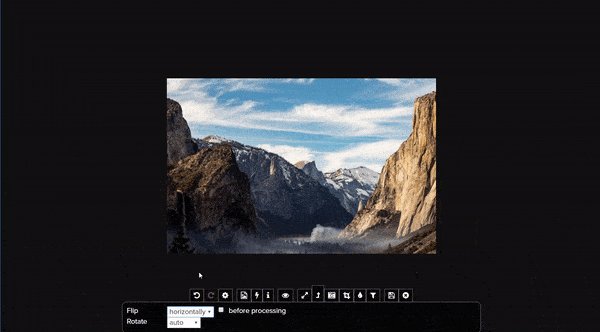
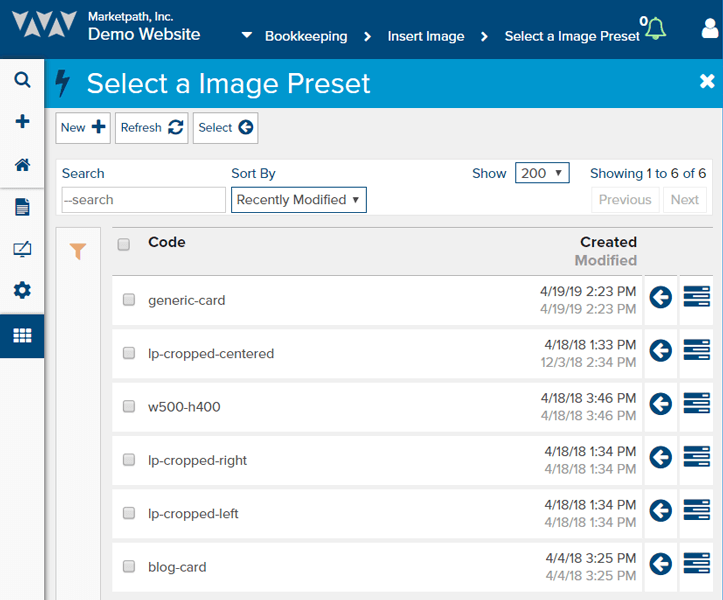
After uploading images, Marketpath CMS editors can select image presets that they saved from previous image edits or a developer saved when they created the site. An image preset contains specific image adjustments to help maintain consistency throughout a site.
Image presets can also be utilized in templates to render images. For example, the code below iterates through a list of blog posts, gets blog the post image URL, and applies two image presets to each image - one for cropping to a thumbnail size ("thumbcrop") and the other for applying a grayscale filter ("filtergray"). The icing on the cake is that the final, resized image is automatically cached with Marketpath’s CDN and all subsequent requests will download extremely fast for visitors.
{% for post in blogPosts %}
<li class="blog-post">
{% ImageURL post.image "thumbcrop" "filtergray" %}
<a href="{{post.DefaultPageURL}}">{{ post.Title }}</a>
</li>
{% endfor %}