
When you click on a link or type a website address into your browser's address field the invisible gears of the Internet get to work. When everything is working hunky dunky you probably give no thought to how it all works. But, if you're like most people, you become lost and helpless when a single piece of this massive orchestration fails. My goal is to help clear that up for you, at least a bit.
In order for everything to work the following three pieces must work together.
It all starts with registering a domain. Notice I wrote "registering" and not "buying". You don't own a domain, you register the use of a domain for 1-10 years at a time. So the next time someone says, "Oh, I own that domain," you can pretentiously correct them and say "Wrong sir, you registered the domain. You do not own the domain." Not a good way to make friends but you can sound really smart.
In reality, the quasi-owner of the domain is ICANN (Internet Corporation for Assigned Names and Numbers). They are the organization that allows other companies to become a top level domain registry, who can then sell domains using the licensed top level domain.
SIDE NOTE:
A top level domain (or TLD) is the .com, .net, .us, or .edu part of the domain.
A couple years ago there were only a handful of TLDs, such as, .com, .org, .net, .us, .cc, .gov, .edu, etc. Now there are hundreds of top level domains and more arriving regularly. You can register yourdomain.me, yourstore.blackfriday, or even आपकी साइट.भारत (Hindi for yoursite.bharat).
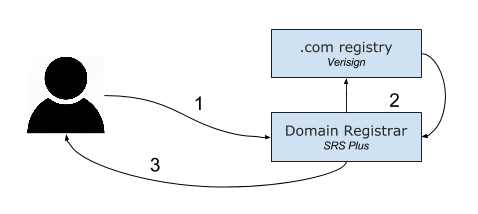
Here's how it works:

After registration, the registrar (or an associated registrar reseller) is responsible for notifying customers when domains are about to expire and also for maintaining current contact information for the domain.
IMPORTANT!
If you, or someone in your organization is not responsible for keeping your domain registered then you need to do this ASAP. We've had several customers who ignored expiration notices from their registrar and lost their domain. One even had a foreign entity register the domain as soon as it was available, create an exact copy of their website, and change all links on the site to point to an e-commerce site for Gucci watches. And they were prepared to do this because they copied their entire website before the domain expired. I can only imagine what important emails were also being routed to them!
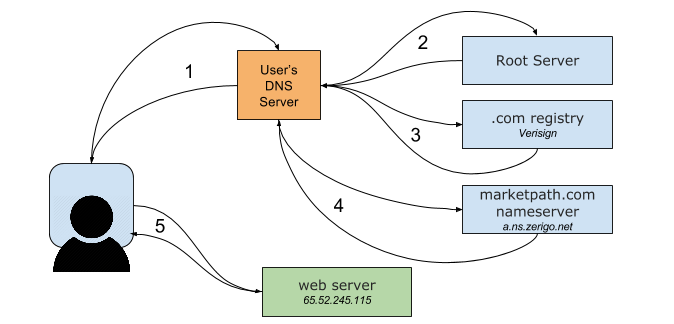
A domain is the friendly representation of a more complicated numbering system called an IP address (or network address). You should be quite familiar with domains. They are used to find websites, send emails, and connect computers to each other for processing all sorts of data (credit cards, file storage, video streaming, etc). marketpath.com is our domain that translates into the IP address 65.52.245.115. Rather than typing in that long number I simply type marketpath.com. That's when the magic begins.

All of this happens in less than a second and once the first lookup takes place your computer and local DNS server will store the results in a cache so it doesn't have to perform the lookup every time.
SIDE NOTE:
This is often where delays occur when seeing a newly launched website. Your website agency or team says "Hey, the new site is live! Congrats!" but you may not see it for a while because your old website's IP address is cached in your browser, on your computer or in the DNS chain somewhere down the line. When your web development team tells you it could be between 1 - 48 hours before you see your new site they really mean it. Generally, there's a time-to-live (TTL) value stored with each DNS record that tells devices how long to maintain the cached value before looking it up again. Not all DNS servers adhere to that, however.
Finally, we get to the web server which will eventually send you a web page with text and pretty pictures. If you're still here reading, then kudos to you. You've survived the onslaught of technical drabble that summarizes how we get to the final web server that has the website for marketpath.com. In reality, there are many more layers to this entire process where something can go wrong and cause it all to fail. Redundancy is the magic word and well thought out systems, including websites, have built-in redundancies and fail-overs that help mitigate any single point of failure.
The web server side is where those of us at Marketpath spend most of our time. We build marketing websites and custom web applications, including e-commerce storefronts, customer portals, and more. 15-20 years ago most websites consisted primarily of static files, that is, files that aren't processed but just sent straight back to the users web browser. Static files include html files (i.e. the code that defines the layout of a page), images, videos, style sheets, and JavaScript.
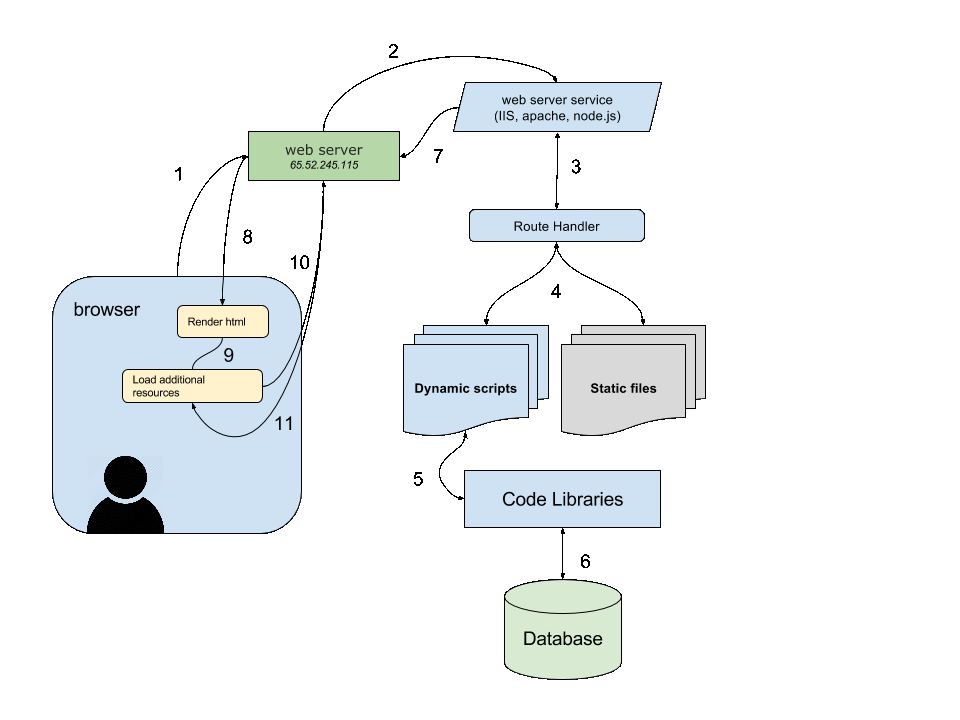
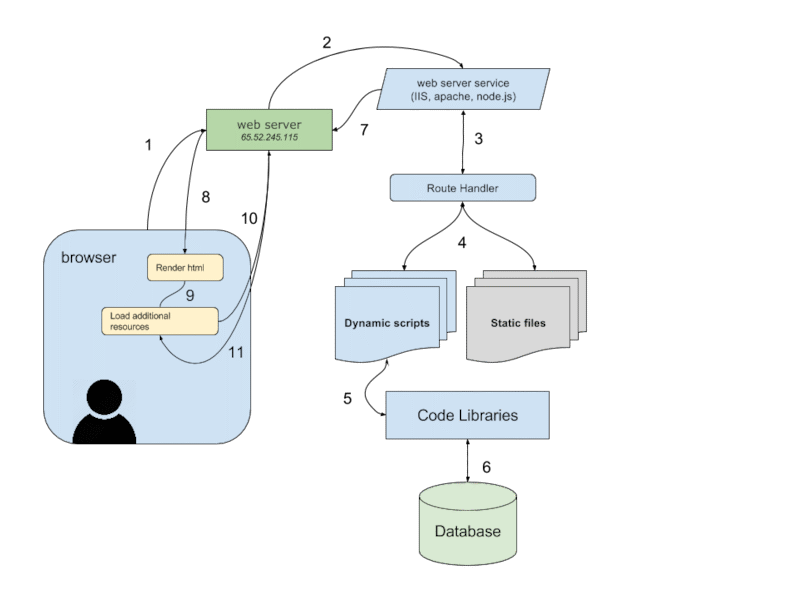
Most experienced website developers build sites with some sort of dynamic capability. There are few websites with just static elements. Instead, sites more often use a content management system, like Wordpress, Marketpath CMS, Joomla, or Sitefinity, to name just a few. These systems provide easy-to-use tools for editing and publishing content to the website. Typically there is no need to know code. But the systems themselves are still built on top of a general web server architecture like Microsoft's IIS (Internet Information Services), Apache, or Node.js. They all answer and process web requests in similar ways. One common process is shown below.

And that's it! Easy, right? Ok, I'll admit, there's a lot going on here. And this is just one example. Web server processing methods can vary dramatically from this flow chart. However, this is a fairly common flow. Just keep in mind that when your site has problems and your developer or IT crew says "We're looking into it" you should be patient and understand there are a ton of places where something can go awry, many often out of your team's direct control.