
Imagine a world where you don't need to write a custom plugin to extend built-in objects. Or where you don't need a senior level programmer to add to some obscure backend business logic and update the database schema. Extending objects shouldn't be this difficult.
With Marketpath CMS, it's not. With just a few clicks of the mouse in our web-based dev environment, you can easily extend objects with all sorts of useful field types. Here's a list of primitive field types built into the system. With these field types the content editor adds new information to the object.
Additionally, you can add references to objects you've already created by using the entity fields below. With these field types the content editor adds references to other objects. These objects are now linked together creating a truly dynamic data model.
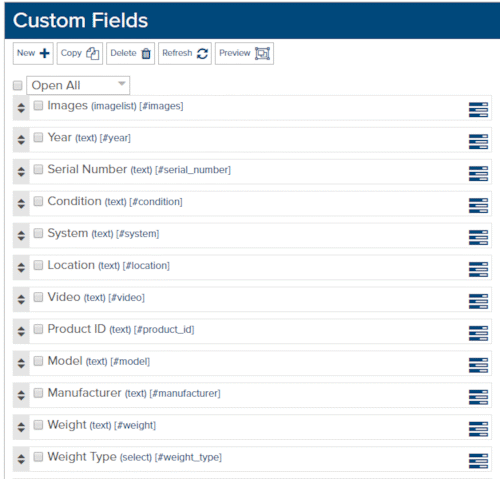
Here's a sample of custom fields for an Article object that has been extended and used for manufacturing equipment.

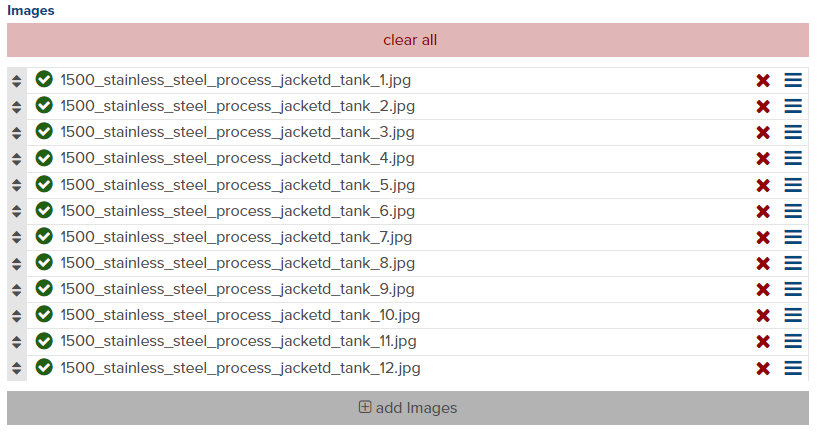
Each of the entity fields can also be setup as a sortable list. The first custom field in the snippet above is for a list of images. The snippet below is what a content editor sees. The list can be sorted by dragging and dropping the rows and new images can be easily added or old images removed.

The goal of any content editor is to write content only once and reuse it wherever necessary. Marketpath CMS provides this capability out of the box at every subscription level. The relationship and interconnectedness of your content is limited only by your imagination.
Most content management systems require some type of plugin or modifying the core to extend objects. And you'll need a backend programmer to do that. Marketpath CMS allows the front end developers building your site to extend objects without backend programming. With a couple clicks of the mouse, your Author object can have new fields, like an Amazon author link or a list of books.
Once an object has been extended, it is incredibly easy to access and display the data. In your template, or using the liquid markup tag in an editable content area, you can access the data just like the native fields built into the object.
For the example below, let's say we added a custom field to the calendar entry object named Attendee Requirements which lists any requirements the user must have to attend. The field code is attendee_requirements and the template code to display those requirements would look like this:
{{ entity.attendee_requirements }}
It's that simple. You can use the field in other ways too, such as only displaying the field if it has a value.
{% if entity.attendee_requirements.is_valid %}
<h2>Attendee Requirements</h2>
{{ entity.attendee_requirements }}
{% endif %}
There is no one-size-fits-all content management system. We certainly acknowledge that. But with Marketpath CMS custom fields front-end developers and content editors have more flexibility within their grasp than ever before.
Piqued your interest? Click the button below to register and create your first site.