If you’ve developed a few websites in your time like I have, you’ve had the need to add custom fields to built-in CMS objects. Below I explore how 4 different content management platforms utilize custom fields, including the pros and cons of each.
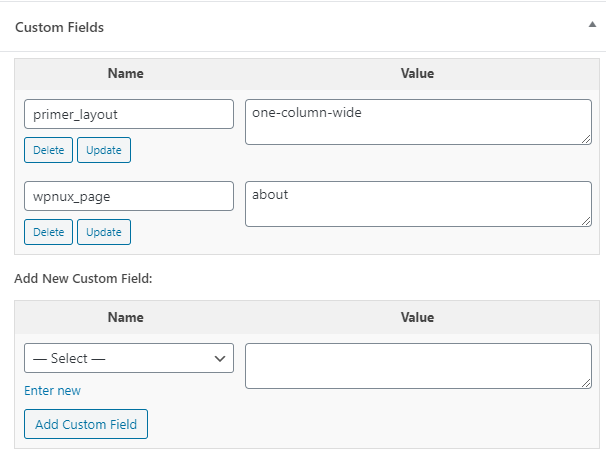
Always the popular choice, WordPress has several ways to add and manage custom fields. Out of the box, it’s a very basic key-value pair (fig. 1).

Figure 1 - WordPress out-of-the-box custom fields
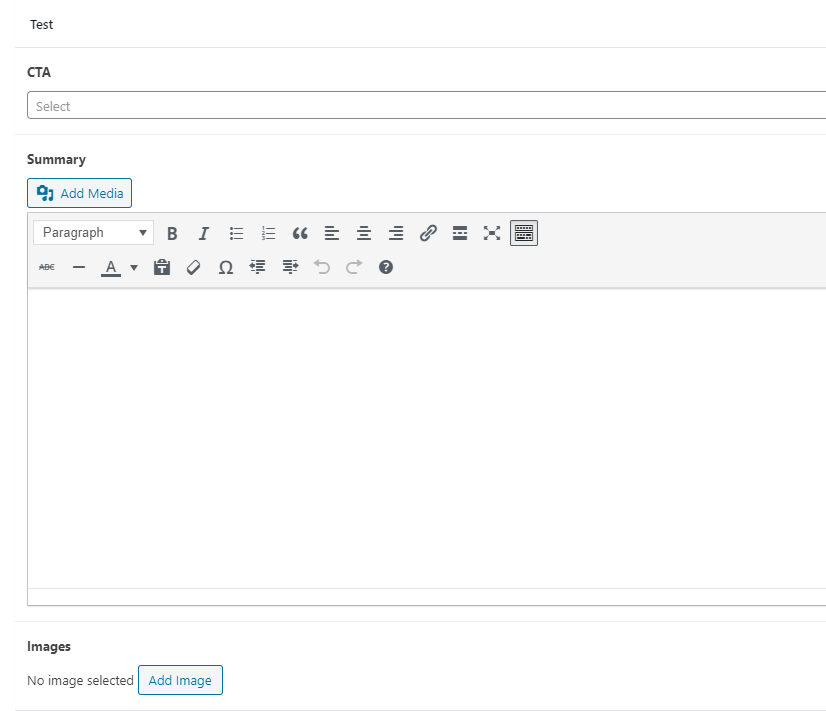
You can also install one of many plugins, like Advanced Custom Fields, which gives the content editor a more intuitive editing experience (fig. 2). The ACF plugin provides a ton of field types like image, WYSIWYG (HTML) editor, number, date/time, file, etc. It even allows you to reference other posts for functionality such as related posts or displaying a call to action.

Figure 2 - Advanced Custom Fields
Both out-of-the-box and ACF require a developer to edit PHP partial templates to display the custom fields. Below is a sample of the code to get a custom field value and display it.
<?php if( get_field('summary') ): ?>
<?php the_field('summary'); ?>
<?php endif; ?>
The out-of-the-box custom fields functionality is quite limited and not very usable or editor friendly. Custom fields are applied to every post or page which means developers can’t limit which post types show them. This can be very confusing to content editors.
Like out-of-the-box, the Advanced Custom Fields plugin does not force WordPress to search those global field values on the backend or the frontend. This is a definite negative when your custom fields include WYSIWYG content that should be searchable.
In ACF, creating a new field can be confusing. The interface provides a great deal of functionality, but it is not presented in a simple consumable manner.
Both out-of-the-box and ACF custom fields are not stored with the primary post object so separate database lookups are required to pull data. The database has indexes to optimize these searches and the postmeta table is likely queried with every post anyway, so this may not matter.
Out-of-the-box custom fields, other than being simple, don’t really have any pros, in my opinion. They may work well for text-only values, but are raw and uncouth.
The Advanced Custom Fields plugin has a number of pros. It is a nice add-on that provides a number of editor-friendly field types. It allows conditional show/hide of custom fields and custom field groups can be limited by post type, tag, category, user role, and other criteria.
ACF also does not deviate from the standard WordPress editing experience. It fits in nicely with the traditional post editor.
Joomla! has a much better out-of-the-box offering for custom fields than WordPress. There are 16 field types that can be added and filtered by category. Custom fields appear in the Fields tab under articles (fig. 3).

Figure 3 - Joomla! Custom fields
In Joomla, getting and displaying custom fields is a little more involved. You first have to add the code below to each PHP override file so you can access it in the main collection.
<?php foreach($item->jcfields as $jcfield)
{
$item->jcFields[$jcfield->name] = $jcfield;
}
?>
Then, to display the content on your page, add the following, replacing field-name with the name of the custom field.
<?php echo $item->jcFields['field-name']->rawvalue; ?>
Besides images, Joomla! does not offer the ability to link other articles or content types. And by extension you cannot link to a list of other content, such as creating a list of related articles.
While adding a new field is fairly straightforward, accessing and displaying that field is unnecessarily difficult and complicated. This is largely related to my novice understanding of Joomla! development. Getting the field to display while navigating the matrix of theme files and overrides lost me a little.
There doesn’t appear to be any conditional show/hide functionality based on the values of other custom fields.
Custom fields can only be limited by Category, which can cause some confusion with regards to front-end categories and back-end categories used for organization.
Joomla! has a lot more out-of-the-box functionality from the start. It offers a number of basic field types and even provides a SQL query field (which likely adds new security risks).
For content editors, accessing and updating values is relatively easy and intuitive.
Marketpath CMS has a slightly different take on custom fields. They are defined in page templates and the values are stored directly with each page object, as opposed to a separate database table.
Marketpath has an extensive list of built-in custom fields, including basic fields, like checkbox, text, HTML (WYSIWYG), and URL. You can also add custom fields that reference already existing content, such as articles, blog posts, calendar entries, snippets, etc.
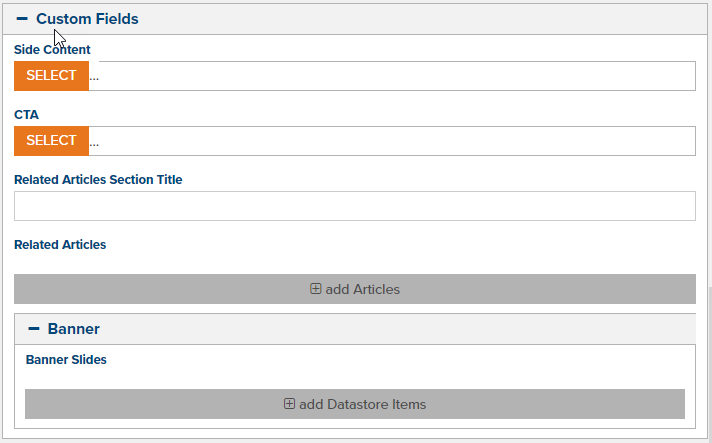
Custom fields appear in the page edit dialogs when editing each content type (fig. 4).

Figure 4 - Marketpath CMS custom fields
Accessing a custom field in a page template is very straightforward using the Liquid syntax below:
{{ entity.related_articles_section_title }}
{{ entity.cta.title }}
And looping through list values looks like the code below:
{% for item in entity.related_articles %}
{{ item.content_html }}
{% endfor %}
Custom fields are defined for objects within templates so only objects using those templates will have the defined custom fields.
At this time, you cannot define site-wide custom fields for each object type. You can get around this, however, by using a partial template that defines its own custom fields. These fields would then be included in each appropriate page template.
Accessing custom fields in templates is easy and straightforward. No special lookups are necessary.
Because the custom field data is stored with the page object itself, there are no additional lookups to load basic field types. Custom fields that reference other objects in the system, however, will still do a quick lookup.
There are about 60 custom fields to choose from out of the box.
Custom fields can be shown or hidden based on conditional logic of other fields.
With the ability to reference datastore items (Marketpath’s mini-database feature) you can easily use custom fields to build complex relationships between datastores and other object types.
NOTE: I am well aware that I’m critiquing our own platform here but I’m doing my best to stay objective and avoid spin. Seriously, though, if you haven’t tried Marketpath CMS you should. It will save you time and headaches.
Ok, so what. A little spin never hurt anyone.
Craft CMS provides about 20 custom fields out-of-the-box. I did a quick search for custom field plugins and found a handful that might help extend the total number. I did not play with any of these, however.
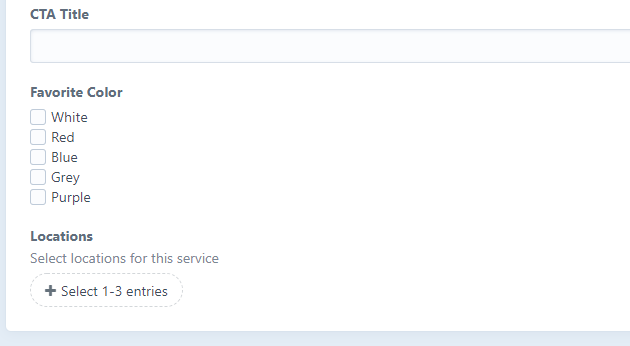
Custom fields appear within the main edit window for entries (fig. 5) and are easy for content editors to update.

Figure 5 - Craft CMS custom fields
Craft CMS uses Twig to query and output data. Twig syntax is very similar to Liquid. The difference is that Twig is only intended for use with PHP.
To access the values within a template use the Twig code below:
{{ entry.ctaTitle }}
To loop through a list of objects use this code:
{% for option in entry.favoriteColor %}
{{ option.value }}
{% endfor %}
Craft CMS fields do not have conditionals built-in. Every field will display all the time.
Figuring out how to display fields with section layouts was a bit confusing. The field, group, and section hierarchy doesn’t seem intuitive to me.
Craft CMS is an installed product and doesn’t offer a built-in template editor. You’ll need to access the file system to make template changes.
Once I did figure out how to display custom fields with entries, it made more sense and I liked Craft CMS’ ability to rearrange where fields were displayed.
The experience for content editors is straightforward and intuitive.
You can reference one or more entries (i.e. pages) to create a related articles type of feature on pages.
I tried to configure custom fields for Wix and Squarespace but within a reasonable amount of time I couldn’t determine how to easily do this. Both platforms, however, are DIY website builders. Each page in both systems uses a visual builder and doesn’t lend itself to custom fields and accessible data.
These platforms have a targeted, non-technical audience and each have a lot of benefits. Even though I wouldn’t deem them a custom or professional platform, I thought I’d give them a try anyway.
There are a lot of content management platforms from which to choose. Each has its advantages and disadvantages. When you’re building unique, custom websites your goal should be to find the platform that has the fewest barriers to development, provides a simple content editing experience, and continues to grow its feature set based on customer recommendations.
I hope this was helpful and provided some insight for adding custom fields to the platforms I discussed. If you have any specific questions, improvements, or random thoughts about content management, please don’t hesitate to contact me - @mattzentz.
Marketpath CMS provides free developer sites so you can check out our custom fields and the myriad of other features at no cost.