
For the perfectionist, website clutter causes unnecessary stress and anxiety, just like clutter on your office desk or in your kitchen. A clean organized content management environment is important. It not only reduces stress but also improves the recency of your public messaging and content. The last thing you want is for old pricing or feature graphics to show up in Google Images because you haven’t deleted them.
However, the majority of content management platforms do a poor job of maintaining references to site assets (i.e. where they are used within the site). They practice the “insert it and forget it” process. Content managers then have to rely on a categorical folder or tagging structure that gives them some insight into where each asset is used. But it only takes one person to blow that system up by using an asset in some random part of the website.
Here’s an example. An old image of a legacy product may no longer be needed, but it could still be referenced in an old blog post. If the image is deleted, the blog post will show a broken image and your credibility will be diminished for any visitors viewing the post.
At the most basic level, it would be helpful to track where images and documents are used within a website. Images and documents change fairly regularly, either by getting replaced with new versions or when the content in which they’re referenced is changed or deleted.
I spent some time trying to find a WordPress plugin that tracks image and document usage but couldn’t find one. That doesn’t mean there aren’t any available but usually I can find a plugin for a specific purpose right away. If you know of one, please drop a comment with the plugin name and link.
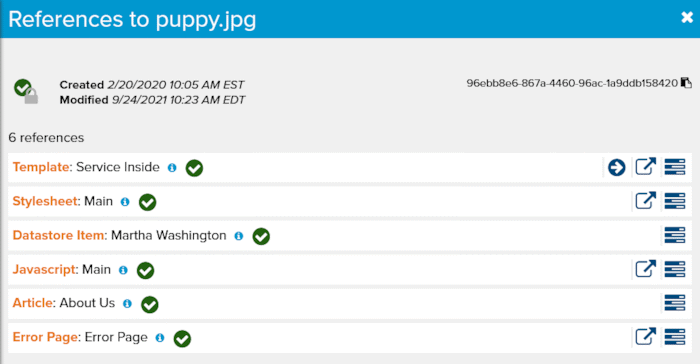
We just pushed an update to Marketpath CMS that tracks image and document usage anywhere they are used - in pages, stylesheets, Javascript, datastores, HTML, etc. The example below shows all the references to an image named puppy.jpg. You can see it’s used in a template, stylesheet, Javascript, datastore item, an article, and on a custom error page.

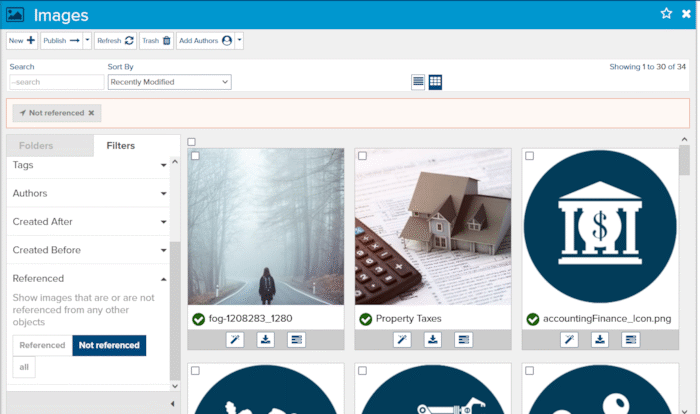
We also added a “Referenced” or “Not Referenced” filter for every list view that allows you to filter objects. In the screenshot below, you can see a list of images that are Not Referenced anywhere in the site. This makes it incredibly easy to keep your site nice and tidy because I can move those items to the trash with confidence that I won’t break anything.

We didn’t limit usage tracking to just images and documents, though. Just about every object in our platform is tracked in the same way and can be filtered in list views based on being referenced somewhere or not being referenced at all.
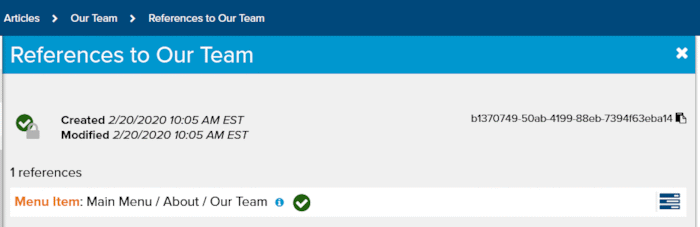
The example below shows where the “Our Team” article is referenced. And you can see it is linked in a menu item within the Main Menu.

While we track usage of every object within a site, we don’t track usage externally or on other Marketpath CMS sites. Tracking all uses and references externally is impossible. Tracking whether an image is used on another Marketpath CMS, like a parent company or a sister company site, would require a lot of costly data lookups and processing.
In most cases where you have to be careful, content that shows no references will reside externally.
Here’s a simple example. Company employees will often use logos, staff photos, and other icons in their email signatures (see mine below). Those images reside on the main company website and if the images are deleted from the site the email signature will show a broken image. In this case, those images will NOT show a reference to the external usage.

Another example - we’ve built many custom applications for customers. In order to maintain a consistent look and feel for the end user we’ll create a page with just the header, footer, and the placeholder code “%%APP_HTML%%”. The placeholder code gets replaced with the application’s HTML. Here’s what that page might look like in Marketpath CMS.
www.mysite.com/app-placeholder

When rendered in a custom application, it could look like the screenshot below. The app downloads the app-placeholder page and then replaces the %%APP_HTML%% code with its own HTML. This allows the header and footer to be consistent across the marketing website and the custom app. The logo image, app-placeholder page, any associated stylesheets and Javascript are all used in the custom app from the Marketpath CMS site. But none of them will show that as a reference.
customapp.mysite.com/dashboard

The bottom line is to just be cautious when removing assets from your site. Luckily, if you’re a Marketpath CMS user, you can simply trash those objects. Then, if it turns out they had external references, you can simply untrash them.
In most cases, you’ll be fine trashing objects from your site that show no references. The feature is still incredibly valuable and helpful and will help you maintain clean and organized website assets.
Marketpath CMS is user-friendly, easy to navigate, features a consistent interface across all sites, a single login manages multiple sites, includes a managed infrastructure, a help site, and unlimited support.