
If you’ve been in the agency business for a while you’ve probably come across clients requesting a password-protected page or a protected area of their website. Perhaps it’s a simple employee portal or maybe a more complicated customer portal with unique customer-specific content.
The scenarios and use cases for password-protected pages are virtually unlimited.
The problem with password-only solutions is that they aren’t secure. This may not matter if the content is harmless when publicly available. It’s not a big deal if an employee handbook or shift assignments become accessible outside of your organization. An the other hand, personal information like an employee contact list or customer-specific pricing would be problematic.
Using a password alone is a security risk because it’s easy to pass on to others. There is no way for you to know who used the password “abcd1234.” Password expirations are helpful but this basic security flaw is still prevalent.
A more secure approach is to require both a username and password. Of course, there are still risks tied to username and password authentication, including password sharing. But the risks are minimized when passwords are tied to individual users. You can monitor sign-in logs, see who shared their password, and flog them accordingly (or perhaps a strict reprimand instead of flogging - your call). Locking out an individual user who shared their login still allows all other users to retain access.
Several popular CMS platforms and plugins use the backend user database for front-end authentication. Why not? It’s easy, available, and already has the authentication mechanisms built for you.
But this is not a viable solution and not much better than password-only authorization because it creates serious, additional security risks. This gives the public side of your website (aka visitors and malicious actors) direct access to create, modify, and read user data, including admin-level users. All it takes is forgetting to update a plugin once where your login details get hacked and you get locked out for good.
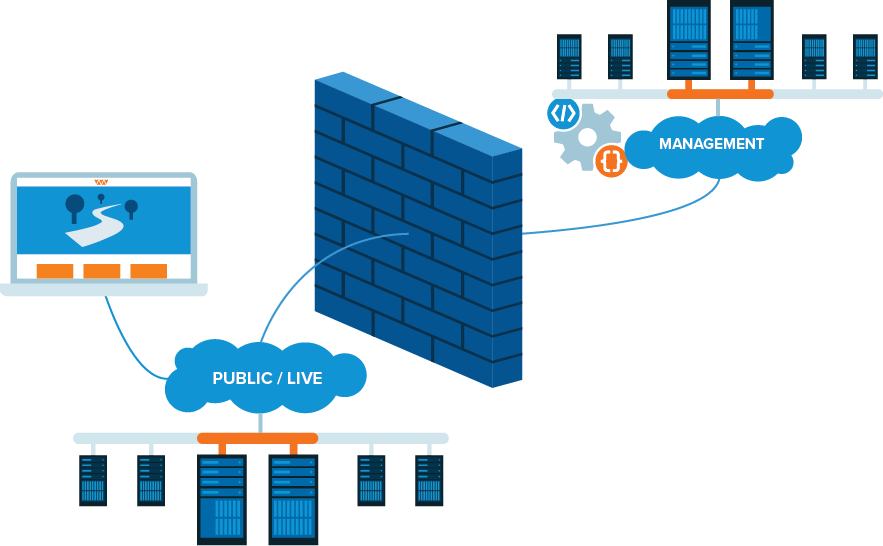
A better alternative is to use a decoupled platform that allows the public-facing website to be completely separate from the management backend.
Marketpath CMS is a fully decoupled platform and has a built-in feature called Marketpath CMS Profiles. This set of users is 100% separated from your site’s backend management users because the public-facing website is decoupled from that backend.

Marketpath CMS has a package called Password Protected Pages that utilizes Profiles and provides a sample login page and sample protected page. It’s easy and straightforward to implement (and copy) but requires a modification to a header or page template. Here are the instructions.
With this package, you can add the snippet of code below to your header template or any page template which will check if the user is authenticated, and if not, redirect them to the login page.
{%- include "/marketpath/sppp/v1_protected.liquid" login_url:"path-to-login" -%}
This will allow any active profile in your Marketpath CMS site to authenticate and access the protected pages.
The Password Protected Pages package is really just a simple authentication mechanism. It doesn’t do any authorization based on user groups, customers, etc. With a few modifications you can build complex sites with varying levels of permission and access as you see fit.
For example, we could build a self-help site based on membership levels. Some pages (or even specific content on a page) may be free to view but others would require a membership.
A good example of expanding on Password pages is to provide your users with a customer portal. Once they login, only pages and content specific to them could be displayed, including customized pricing or signed agreements.
The sky's the limit and can vary from one client to another. Regardless of the need, Marketpath CMS packs a lot of power right out-of-the-box.
Check out the Marketpath CMS Profiles Training Course to learn how to build your own authentication features and packages.