
In this time of countless instant notification technologies, like Twitter, Facebook, Slack, and Snapchat, email is still the king. Email, like regular old snail mail, is highly resilient and the tried and true method for effective communication to prospects and customers.
With custom built business applications, there are probably various notifications sent to its users. For example, user invitations, user registration, password resets, multi-factor authentication, payment receipts, and many more. With Marketpath CMS, we have about a hundred email notification types - form submissions, credit card expiration, invoice summary, account suspended, user invitations, password changed, etc.
Every single one of these notifications serves a simple and straightforward function but is also an opportunity to continue the conversation with prospects or customers and strengthen those relationships. So, it goes hand in hand that your marketing team should have the capability to update those messages and deliver additional strategic value with every message.
For Marketpath CMS notifications, we created a specific site within Marketpath CMS to store all the messages eventually delivered to users. Yes, you read that right. We use our own platform to manage the notifications sent from our own platform. Seems a bit incestuous but it’s really not since we’re doing it to ourself.
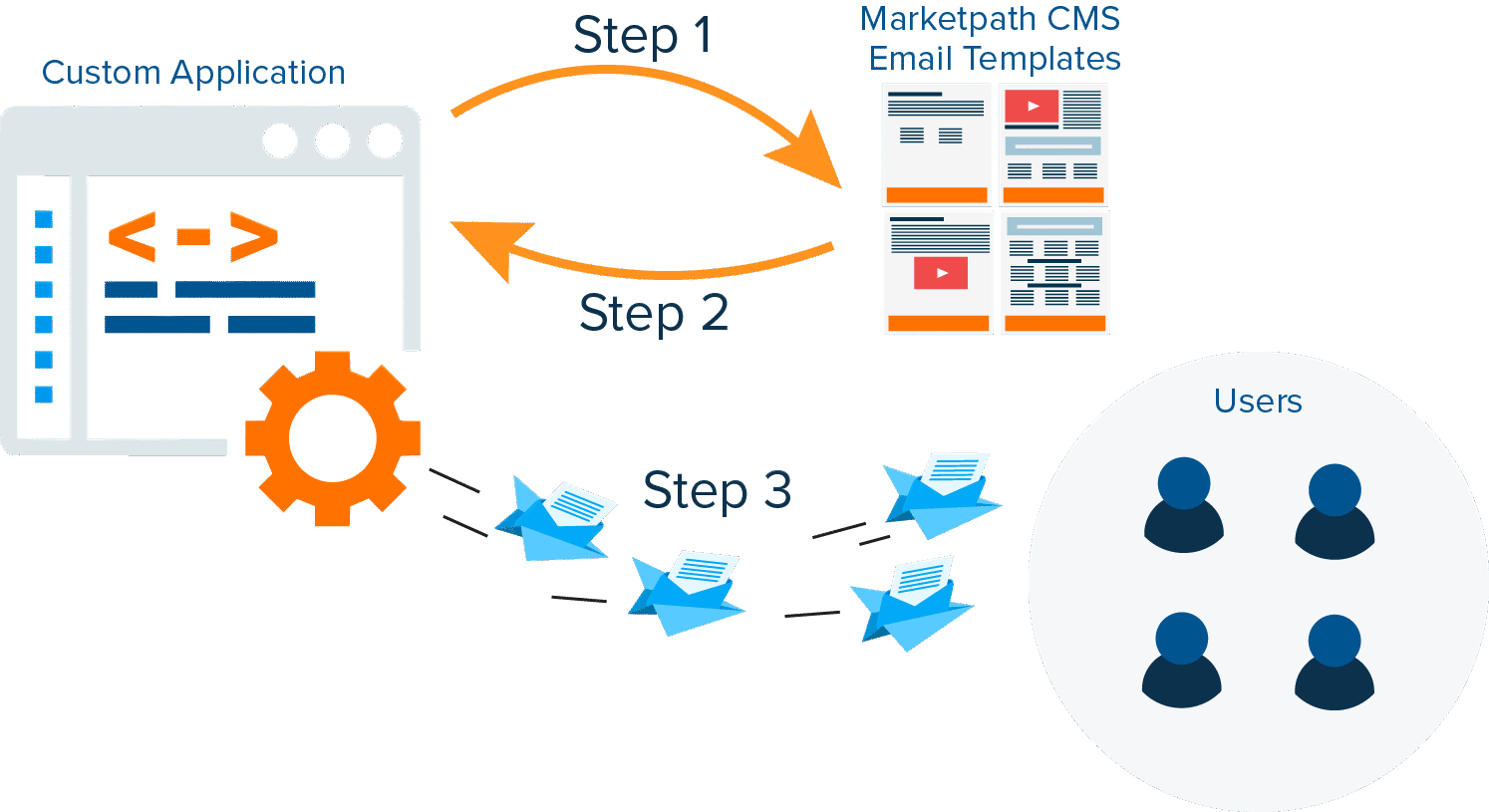
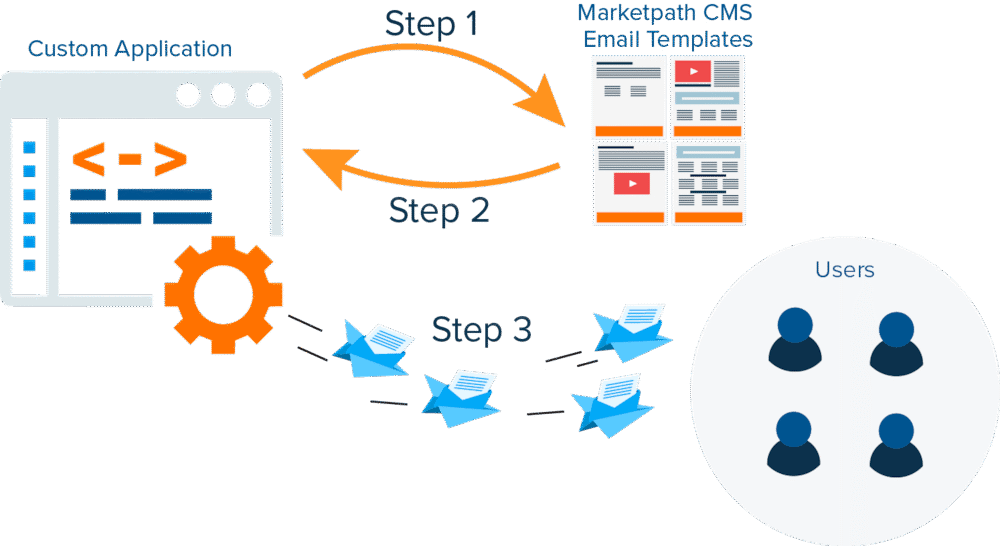
Let’s take a look at how this works, with pretty pictures and everything. The diagram below shows the high level data flow.

Step 1 - the custom application requests a specific email template from the email content site.
Step 2 - the custom application merges pertinent data into the email, such as name and user id.
Step 3 - the custom application sends the email to designated recipients
We don’t build the email templates into the custom application because when changes to content are requested it requires a bigger effort to change and must go through the development lifecycle. Instead, marketing or operations staff edit the email template content through an easy-to-use content management platform and publish those changes when completed. No developers, no development lifecycle.
Once set up properly, email templates become accessible using a standard URL. For example, your welcome email could reside at:
https://email-content.mydomain.com/welcome
You could also secure this content with an access token in the query parameters, or better yet, in one of the HTTP header fields.
https://email-content.mydomain.com/welcome?auth=1H4gZ*4ga@dCO2sz!qJh0jhg
Of course, you’ll likely need your developers to help you set up the email templates initially, or you could download an existing template from the Marketpath CMS Package Manager. Either way, once you’re set up properly you have full control over the content in the email notifications.
The quickest way to build a template is to use a single page template that defines everything you need for the email. The code below shows a very simple email template.
<!doctype html>
<html>
<head>
<style>/* --------- CSS HERE ----------*/</style>
</head>
<body>
<table>
<tr><td>{{ entity.content_html }}</td></tr>
<tr><td><a href="%%USER_PROFILE_URL%%">Login</a></td></tr>
</table>
</body>
</html>
This is a very basic template but I wanted to use it to point out a couple things. First, the “{{ entity.content_html}}” code displays the primary editable content area of a Marketpath CMS Article object, which uses a WYSIWYG editor. So, marketers can add any content they want in that area including images, links, formatted text, etc.
The second piece of code is “%%USER_PROFILE_URL%%”. This is a placeholder that your custom application can replace when merging data into the email template. Your developers can use any format they deem necessary when creating these placeholders. Just make sure they are consistent and documented.
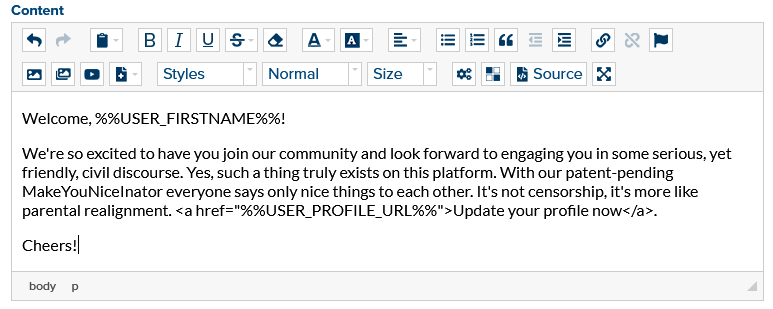
Marketers can even use them within the WYSIWYG editor when necessary. The image below is the Marketpath CMS HTML editor (WYSIWYG editor) and shows the use of placeholders that the custom application would replace with real data before sending.

That’s a silly question. Of course, you can use any content management platform to build your email templates but Marketpath CMS gives you tremendous control and flexibility over how the email content is edited and rendered. You also have the capability to preview and share all content before publishing your changes.
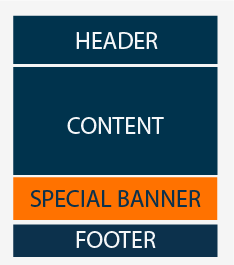
Here’s another huge advantage. With Marketpath CMS, you can include or excuse additional content within all your outgoing email messages by publishing or unpublishing that content. Let’s say I have a special banner Snippet that’s added to my email template (see image below). When I publish the Snippet, all outgoing email messages using that template will include the special banner. When I unpublish the Snippet, it will no longer appear in those outgoing email messages.

There are many ways you can approach how email content is edited and delivered but I hope you can see the value in using Marketpath CMS as the content management platform to accomplish this.