
When we started development on the new version of Marketpath CMS back in 2015 our initial plan was to reskin our existing application with an updated UI and some functional enhancements. After a few months of planning and research, however, we completely scrapped the plan and started from scratch.
It’s that kind of madness that can make or break a company. Luckily for us, this decision is starting to pay off with a growing number of sites and incredible new capabilities that we never would have had with the old system as our base.
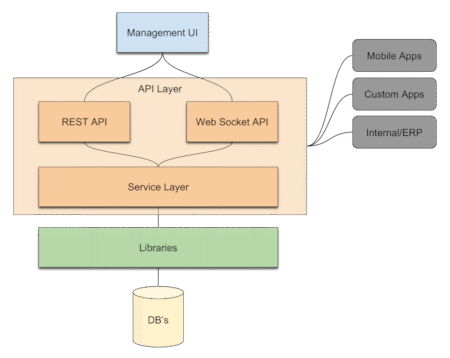
The new system has an entirely new architecture, database structure, and interface. We decided we wanted a fully integrated management API so developers could build their own custom, device independent solutions. Our management interface sits on top of this API layer and creates a single point of entry for managing and securing content. Every single action for reading and modifying content goes through the API.

Unbeknownst to us at the time, we were building a headless CMS. We built the API first, knowing that if all creates, updates, reads, deletes, publishes, etc stemmed from that it would become a truly robust API. And it has.
Marketpath CMS also has a live environment API. This is a simple read-only, lookup environment used to pull content into pages or external services (e.g. iOS or Droid apps).
We didn’t want to just build a content API. That part is not actually that difficult. The challenge is building the front-end engine that renders all the content into beautiful, responsive, and super fast loading websites that are completely separated from the backend management environment and allows enormous flexibility for developers.

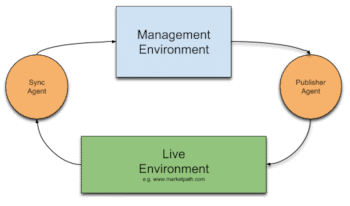
Separating the management environment from the live published website, provides increased security and improved scalability. This architecture is called a decoupled CMS. No infrastructure (servers, database, etc) is shared between the two environments. They each have their own isolated web apps, services, and databases. To connect the two, a publisher service pushes secure changes to the live environment and a sync service retrieves data (e.g. form submissions) from live back to the management environment.
Our first CMS, the one we replaced, was a decoupled CMS too. So, this wasn’t even a change for us. With all the security breaches over the years with traditional open source providers like Wordpress, Joomla, and Drupal, a decoupled CMS provides greater peace of mind and is just a smarter architecture overall.
Marketpath CMS didn’t emerge as a headless, decoupled CMS because we heard the hype moving that direction. We saw the trend before it was even labeled and built the headless, API-first architecture based upon our long history and experience building content management systems. We recognized the functional need and utility of both.
Traditional, coupled CMS providers are going to have to play catch up. And the problem with that is the headless and decoupled updates they need to make will be an afterthought, not a pre-planned, strategic part of their architecture. Trying to untangle the mess of multi-layered, intertwined business logic will be a huge task. There are already some plugins for some of these providers but they are just that, a plugin. In order to stay relevant, traditional CMS providers need to bake these changes into their core.
You can learn more about Marketpath's overall architecture in our Developer Basic Training Course - Application Architecture. Or if you're interested in learning more about Marketpath CMS, check out our features list.