
Page speed is one of the top signals Google uses to rank pages and with good reason. The longer a page takes to load, the higher the abandonment rate. A 4 second load time can drop visitor rates by 25%. Luckily, there are some easy ways to increase page speed without major investments in infrastructure and development.
I’m going to separate the most important page speed factors into the following three categories - network, server, and code. Let’s discuss each of these.
Networking allows the transport of data across the Internet. There are many components to make the world the connected community we live in today and most of it is managed by big carriers like Comcast and Verizon. But the following components can be selected and managed by you.
DNS, or Domain Name Server, translates your domain into a network IP address where your web server resides. Your DNS provider should be redundant (multiple servers), geographically available across the world, and incredibly fast.
Avoid using domain aliases (CNAMEs) when possible, especially using aliases of other aliases. For every alias in the chain, a new lookup is required.
Marketpath can help you manage your DNS through our partnership with Microsoft Azure. Azure DNS provides a highly available, load balanced infrastructure using Anycast technology to deliver results from the closest global center.
Be sure your hosting plan and provider has adequate bandwidth to support you and all the other customers they serve. Be weary of shared hosting packages where you have no control over capacity and no promise to maintain that capacity.
Marketpath CMS is hosted with the Microsoft Azure platform and has access to its available bandwidth, which is… well, insanely high and seemingly unlimited.
A good Content Delivery Network (CDN) will store content in multiple places throughout the world and deliver content to visitors from the nearest location. These networks are optimized for delivering static content. So, you should consider storing all static assets in a CDN for the fastest delivery, such as, images, documents, stylesheets, Javascript files, and other non-dynamic content.
With Marketpath CMS, every image, document, stylesheet, and Javascript file are cached and delivered by the CDN. Every site and every plan automatically includes this feature so content is delivered quickly anywhere in the world.
Load balancing distributes network traffic across multiple web servers to ensure that no single server gets overloaded. Auto-Scaling automatically provisions server resources either horizontally or vertically. Horizontal scaling means additional servers are added to the load balancer. Vertical scaling means that server memory and CPU capacities are increased.
Every Marketpath CMS site is automatically load balanced and auto-scaled. Our job is to maintain uptime and availability so you can focus on building and maintaining your sites.
Once traffic reaches the server, there are multiple improvements to help with page speed.
Many images, especially JPG and PNG images contain extra detail that the average viewer cannot see. Using a service like TinyPNG allows you to drop an image and get a much smaller compressed version in return. Images don’t benefit from GZIP like other text-based documents do. So, we need to remove extraneous data to reduce their size.
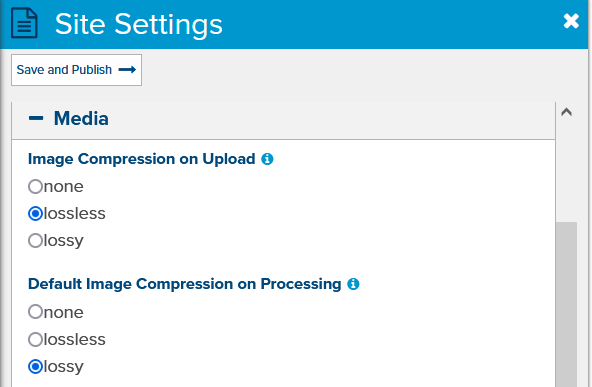
Marketpath CMS automatically compresses images on upload and when resized using image presets. By default, all new sites use a lossless compression on uploaded images (so we maintain their detail and integrity) and lossy compression on resized or altered variations of that image. No need to use an outside service - it’s built right into the platform!

If your website renders heavy, dynamic content that requires a lot of processing then the CPU size will have a large impact. The larger the CPU, the faster your site’s pages will be processed. With a smaller CPU, processing operations may have to wait for each other to finish, resulting in slow rendering speeds.
Server memory is the amount of quick memory available to process content. This really depends on your website. But again, larger websites, with heavy, dynamic content and large data sets may benefit from more memory. Pay attention to the average memory usage and spikes before assuming you need more.
Because Marketpath CMS is a fully managed platform, we will automatically increase CPU, memory, and overall server capacity as needed to maintain optimal throughput for every site.
Database optimization is both a code factor and a server factor. But first, I’m obligated to say that your database should be stored on a separate server from your website for optimal security and speed.
Most modern content management platforms, like WordPress or Marketpath CMS, store content in a database. When that database sits on the same server, the web application and database start choking each other as demand increases. Sadly, most WordPress installations are set up this way.
You should also look for underperforming queries that can be optimized by creating indexes or writing more efficient queries. And finally, caching query results with a tool, like Redis, for common lookups will deliver dramatic improvements
Marketpath provides the monitoring and updates for slow performing queries so you don’t have to. Our databases are also completely separated and isolated from the public Internet, reducing the chance of a security breach.
You should avoid using multiple redirects because each redirect requires the server to perform lookups and the visitor has to wait. For example, the following sequence is not uncommon:
mydomain.com → www.mydomain.com → app.mydomain.com → app.mydomain.com/dashboard
This starts with a root domain and ends up in an application dashboard. Each step may make decisions that result in a legitimate redirect. However, you should try to reduce the number of redirects by improving your logic handling at each step.
With Marketpath CMS, you can easily update your site to eliminate unnecessary redirects by using our Custom Redirects feature.
File compression using GZIP or DEFLATE at the server can reduce bandwidth consumption by well over 50%. For example, our site at www.marketpath.com currently loads 3.54 MB worth of data but only transfers 1.42 MB because it uses GZIP to compress the content. This one element alone will dramatically increase your page speeds.
In Marketpath CMS, all rendered content is automatically compressed and delivered with GZIP.
Static content should include Cache-Control HTTP header information so browsers don’t repeat the lookup for subsequent pages. Take the logo on your website for example. It is probably located on most, if not all, pages of your site. If the logo passes a Cache-Control tag then the next time it’s requested, the browser simply returns what it has already stored in its cache and avoids downloading any new data.
Static content uploaded into Marketpath CMS, such as images and documents, have cache expiration headers of 365 days.
Web servers can cache the rendered results of a page but you have to be careful. If your page contains dynamic content that changes with each load, you obviously don’t want that cached. But if it contains content that doesn’t change (at least until your next content publish) then caching the rendered results will lower processing, memory usage, and database lookups.
We implemented Marketpath CMS Fast Cache a few years back and saw render times drop from about 400-800 ms to 200 ms (and sometimes less!). This incredible feature caches the rendered HTML of a page and performs only a single lookup for all subsequent requests until the next published change. Some complex home pages can contain 25 or more content lookups, and while they’ll still render quickly, Fast Cache makes it dramatically quicker.
For every image, stylesheet, Javascript file, document, or other object reference embedded in your site’s HTML code you’re adding time to the first contentful paint. Your browser has to make a request for each of these files, wait for the request to be rendered or fulfilled, and then wait for the data to be received. Be sure you only download what is needed and bundle similar files (like CSS or Javascript) when you can.
Marketpath CMS allows you to bundle your CSS and Javascript files together, dramatically reducing total requests and load time. The sample code below shows a CSS file that imports multiple other CSS files.
/* main.css */
@import "bootstrap";
@import "app";
@import "banner";
@import "calculator";
a.project { color: #fff; background-color: #888; padding: 5px; }
Next to compression, minification dramatically reduces a file by leaps and bounds.
For CSS files, minification mostly removes spaces, newlines, etc. It may also combine duplicate styles where order isn’t important.
For Javascript, minification creates substantial savings by removing white space and renaming methods with long names to very short names. For example, a method named “calculate_mortgage_savings” might be renamed to just “i”. That makes it a bit harder to debug but that’s a small trade-off for a faster site.
Marketpath CMS allows you to minify both CSS and Javascript files with the check of a box.
Code execution can be dramatically affected by poor code quality. This turns what could potentially be a great user experience into a bad one. We’ve all been the victim of websites that lock up your browser and most of the time it’s because of poorly executed Javascript. It’s always a good idea to perform code reviews with peers because no matter how good you are, nobody writes perfect code.
Sorry, at this time Marketpath CMS can’t automatically fix less-than-efficient Javascript code. We understand it happens. After all, we’re humans too. But we do offer professional development services if you need a second set of eyeballs to review your code.
When browsers are building the DOM and come across a <script> tag, they stop and load the script before any execution continues. This is known as a render-blocking script and should be avoided. Instead, use defer and async.
When including Javascript sources in your Marketpath CMS templates, all you have to do is specify async or defer in the add_javascript tag like below.
{% add_javascript “my_js_file” async %}
{% add_javascript “my_js_file2” defer %}
There’s a cost for everything and Marketpath incurs these costs for you. If you wanted to do all of the recommendations above by yourself by upgrading your package at a standard website hosting provider, you’re probably looking at several thousands of dollars per month.
The easy, safe, and cost effective path is to simply use Marketpath CMS because you get all these page speed features available to you at every subscription level.