
One of the top features agencies look at when evaluating new content management solutions is content flexibility. That is, how much flexibility the system provides for how content is edited and the control over the rendered output.
 A proper CMS lets power users (designers, UX developers, and site architects) decide which content is editable by content editors and how it is edited throughout a site. Most systems provide predefined fields for certain types of content. For example, a blog post will have a title, summary, main content, and an image. This establishes a base framework for the most common content types and is usable right out of the box. But often, these predefined types only allow sites to reach a minimum viable set of capabilities.
A proper CMS lets power users (designers, UX developers, and site architects) decide which content is editable by content editors and how it is edited throughout a site. Most systems provide predefined fields for certain types of content. For example, a blog post will have a title, summary, main content, and an image. This establishes a base framework for the most common content types and is usable right out of the box. But often, these predefined types only allow sites to reach a minimum viable set of capabilities.
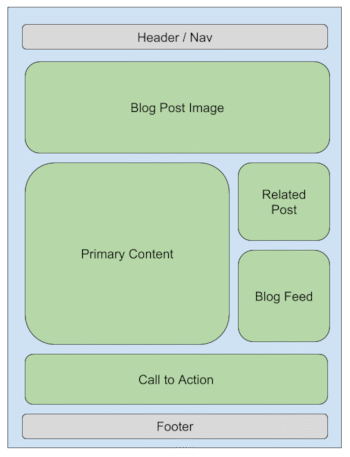
A mature and flexible CMS, however, will allow users to add additional content fields based on the content’s overall purpose. As an example, a blog post has the primary four fields mentioned above (title, summary, main content, and image) but site architects may want each post to have a related blog post and a related call-to-action. This would require the developer to extend the blog post type with these two fields. A single blog post select field and a call-to-action select field would be added. When editing, these additional fields would appear inline with the other base fields as if they were always a part of the blog post.
Simplifying the editing experience by extending object types and choosing what is editable is core functionality for any professional CMS worth its weight. A developer should be able to choose any part of the site to be editable without having to write plugins or alter core system code. This is important - if you have to hire a programmer (i.e. more than a UX developer) then you should start looking at other content management systems.
The other side of the flexibility equation is rendered output - the resulting HTML code produced by templates and user content. All content management systems have their own default HTML output. For example, a blog post may have default rendered output that uses the title, image and primary content. An example HTML snippet is below:
<div><h1>Blog Post Title</h1></div>
<div><img src=”IMG-URL” /></div>
<div>
Blog post primary content. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec scelerisque congue elit, eu condimentum ipsum commodo vulputate.
</div>
Example 1
This default output makes it faster for developers to build templates and sites. But it has a limitation. What if you want your image and title to be in a different location? Or what if you want the summary to appear before the primary content. Since it’s not included in the default output you’ll have to code your own output.
A professional content management system will allow you to modify the default output without having to jump through hoops and hurdles. Modifying the output should be nearly as easy as using the default output. Marketpath CMS allows you to do this easily. We use liquid markup which provides easy access to all the default fields and custom fields of an object.
Here are two examples. Example 2 will render the output shown in Example 1 above. It uses the default rendered output of the blog post object. In Marketpath CMS, the default object type of a page is referenced as “entity”. The default object type could also be an article, calendar entry, folder, author, tag, etc.
{{ entity }}
Example 2
Example 3 uses our own HTML and injects the blog post fields into the specific places we want.
<div><h1>{{ entity.title }}</h1></div> <div><img src=”{{ entity.img.path }}” /></div> <div>{{ entity.summary_html }}</div> <div>{{ entity.content_html }}</div> Example 3
Other content management systems allow modification of output as well. Some are as easy as shown above but others, even popular systems, require knowledge of higher level programming languages like PHP, Java, C#, or Python. Modifying templates in those systems requires a developer to modify the underlying programming. Those types of developers are much more expensive and harder to find.
With the advent of headless content management systems, flexibility is more important than ever. Over the next 5 years we’ll see popular content management systems suffer a slow death if they don’t adapt to this trend. Web standards change too fast for systems to keep up and stay backwards compatible with an aging customer base. Content management systems with flexibility baked in from the start will emerge and lead the way.
Forward thinking agencies will take advantage of newer content management systems that provide headless capabilities for distributed and reusable content but also provide the standard rendering capabilities to which they’re accustomed. A headless only CMS is great for enterprise clients with lots of money to spend but a system that also provides a robust rendering engine will provide greater benefits to agencies in the long run.
The flexibility to control what content is editable and how that content is rendered should be in an agency’s top 10 list of most important features during CMS selection.